How to run unit tests in a VSTS CI build with Angular 5 and PhantomJS Part 2
Configure VSTS CI build for Angular 5 projects
We saw previously how to configure our projet to make the CI running properly in VSTS.
Now let’s see each steps to configure our CI build to making running unit tests with PhantomJS.
All following steps use npm tasks and I will use npm commands, not NG
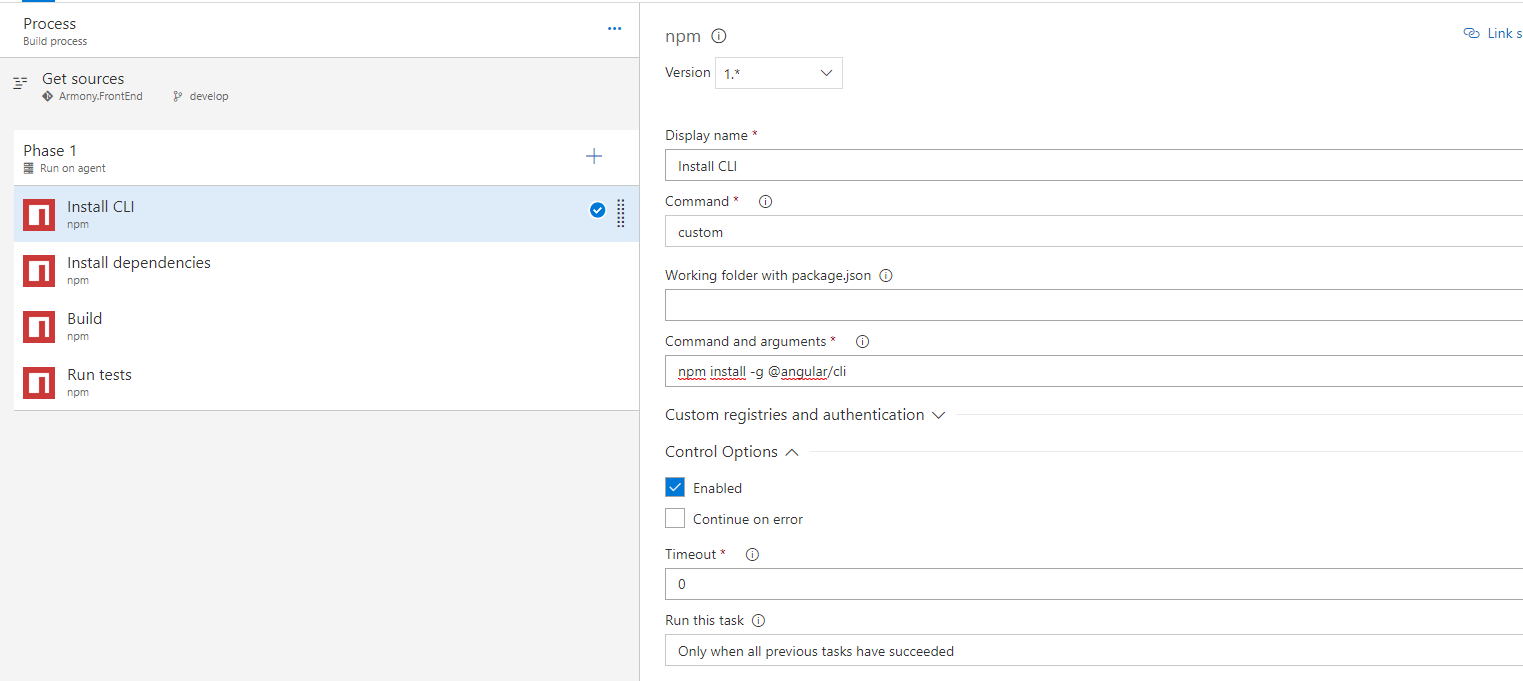
Step 1, install Angular-CLI globally
This step is not required if you installed the CLI locally like me, because i want to be able to work with different versions depending project i’m working on.
Set up as follow the installation :
Step 2, install project dependencies
Step 3, install project dependencies
Build the project
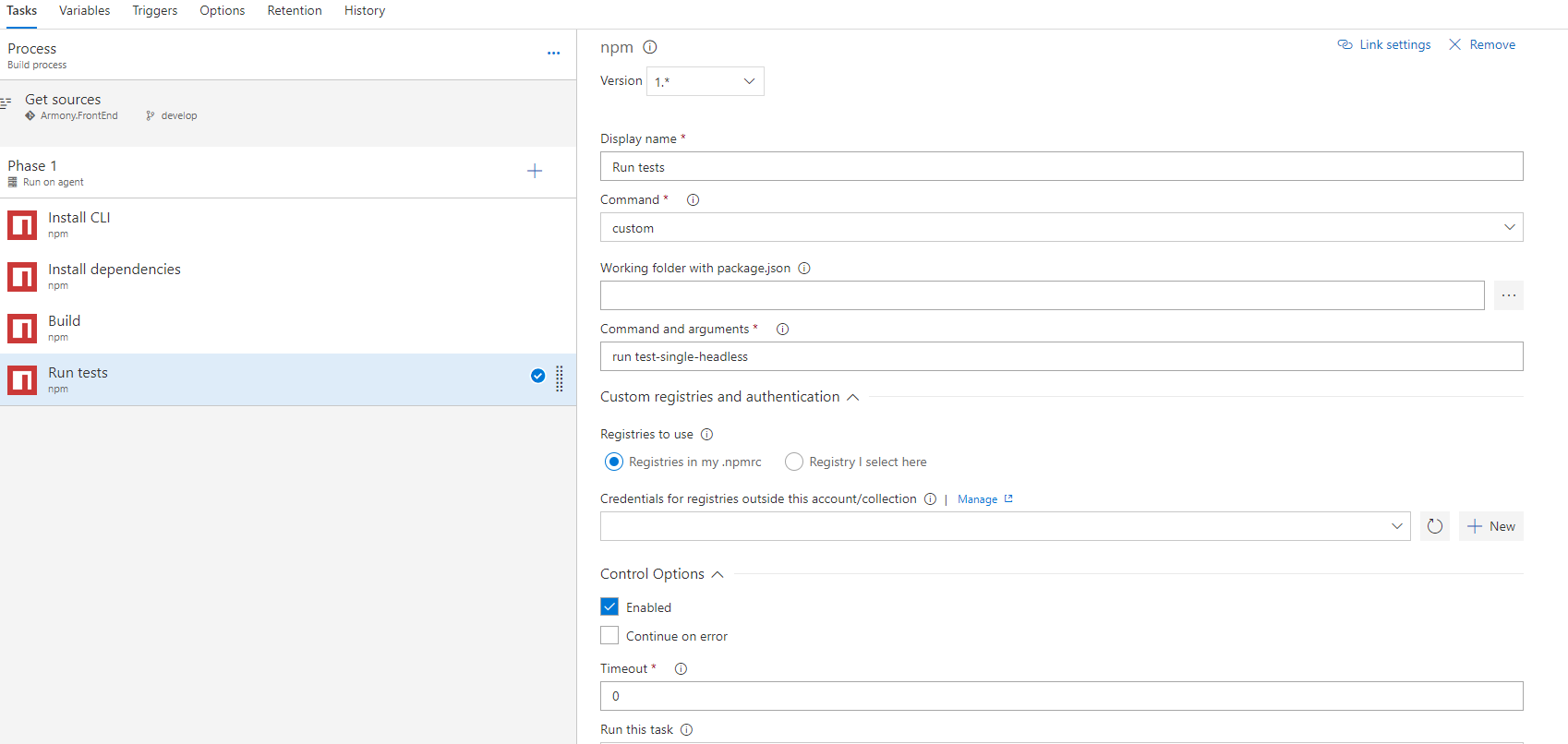
Step 4, run the tests
Choose here custom task and set as command the command we defined earlier in the project in scripts block of packages.json
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"test-single-headless": "run test --single-run=true --browsers=PhantomJS --reporters=progress"
},
That’s it!
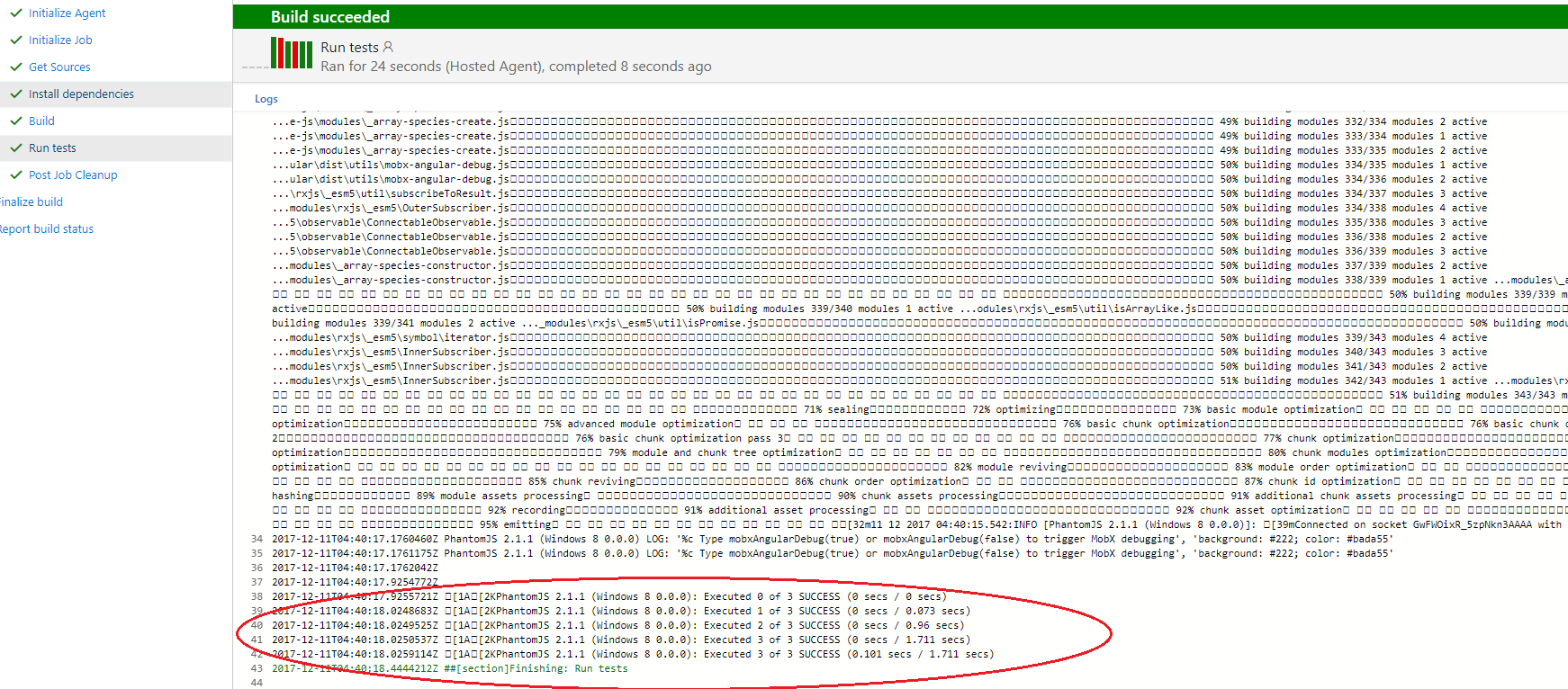
Now your output should look like this :
Awesome isn’it ? 😉