How to run unit tests in a VSTS CI build with Angular 5 and PhantomJS Part 1
Setting up Angular 5 project
You chose Angular 5 as FrontEnd framework, and you made a good choice!
As you can see, Angular 5 comes with Angular-CLI 1.5.
Angular-CLI npm package installs Angular 5 as we said before and also a complete unit tests toolset :
- Karma
- Jasmine
Karma is a Javascript test runner, and Jasmine is a behavior-driven development framework for testing JavaScript code.
In this article I won’t describe how they work, but i will describe how to use then in a VSTS CI.
The critical phase we encounter is how unit tests are run: Karma need a browser to run units tests with Jasmine .
With Angular-CLI there is no issue with that because when you launch your tests with :
ng test
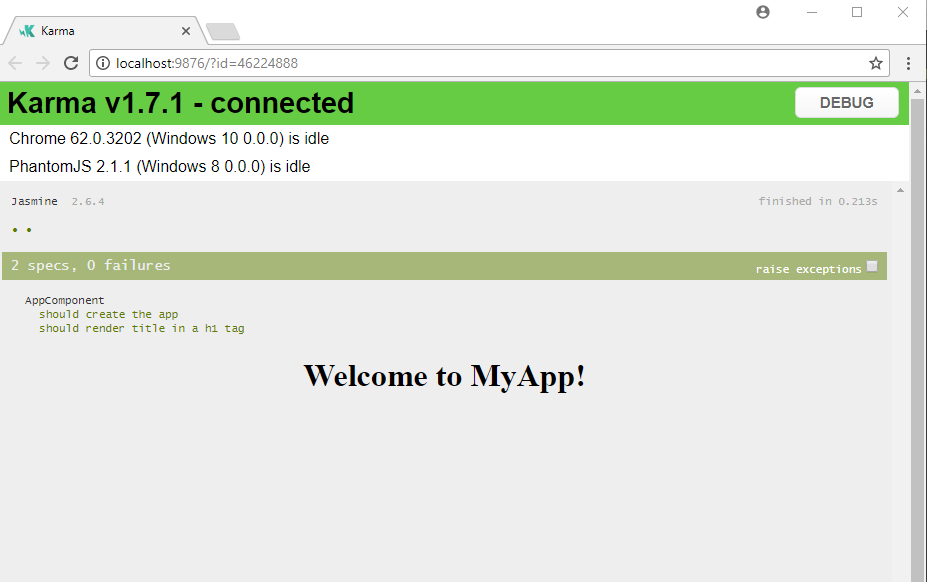
Karma launches automatically a browser like this :
Now we want to build a CI in VSTS but, there is no browser! what can we do ?
PhantomJS is here to help us!
PhantomJS is a so called Headless Browser (or headless WebKit scriptable, as they call it themselves). A headless browser is a browser that is just running in the background, that you can only interact with via code or a terminal. This is just what we need, so let’s make our test run on Phantom instead of Chrome.
WOW!
how does it work ?
Let’s install it and set up in our Angular 5 project!
Step 1, install PhantomJS itself and its runner for Karma
npm install phantomjs-prebuilt --save-dev npm install karma-phantomjs-launcher --save-dev
Step 2, add them by modifying karma.conf.js
Add karma-phantomjs-launcher in plugins array :
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-phantomjs-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular/cli/plugins/karma')
],
Step 3, uncomment the big pollyfils block in pollyfils.ts :
import 'core-js/es6/symbol'; import 'core-js/es6/object'; import 'core-js/es6/function'; import 'core-js/es6/parse-int'; import 'core-js/es6/parse-float'; import 'core-js/es6/number'; import 'core-js/es6/math'; import 'core-js/es6/string'; import 'core-js/es6/date'; import 'core-js/es6/array'; import 'core-js/es6/regexp'; import 'core-js/es6/map'; import 'core-js/es6/weak-map'; import 'core-js/es6/set'; import 'intl' import 'intl/locale-data/jsonp/en'
Step 4, Add a ng test script in package.json :
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"test-single-headless": "ng test --single-run=true --browsers=PhantomJS --reporters=progress"
},
We are done for the PhantomJS setting up! 🙂