Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Introduction
Introduction
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Introduction
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Azure AD configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Angular5 configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: WebAPI configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Token lifetime management
Azure Active Directory (Azure AD) is Microsoft’s multi-tenant, cloud based directory and identity management service. Azure AD combines core directory services, advanced identity governance, and application access management. Azure AD also offers a rich, standards-based platform that enables developers to deliver access control to their applications, based on centralized policy and rules.
OpenID Connect 1.0 is a simple identity layer on top of the OAuth 2.0 protocol. It allows Clients to verify the identity of the End-User based on the authentication performed by an Authorization Server, as well as to obtain basic profile information about the End-User in an interoperable and REST-like manner. OpenID Connect allows clients of all types, including Web-based, mobile, and JavaScript clients, to request and receive information about authenticated sessions and end-users. The specification suite is extensible, allowing participants to use optional features such as encryption of identity data, discovery of OpenID Providers, and session management, when it makes sense for them.
Five scenarios supported by Azure AD:
- Web Browser to Web Application: A user needs to sign in to a web application that is secured by Azure AD.
- Single Page Application (SPA): A user needs to sign in to a single page application that is secured by Azure AD.
- Native Application to Web API: A native application that runs on a phone, tablet, or PC needs to authenticate a user to get resources from a web API that is secured by Azure AD.
- Web Application to Web API: A web application needs to get resources from a web API secured by Azure AD.
- Daemon or Server Application to Web API: A daemon application or a server application with no web user interface needs to get resources from a web API secured by Azure AD.
In this serie of articles article we will demystify Single Page Application (SPA) scenario:
This scenario is named Implicit flow in opposition to basic flow in a full back end web application
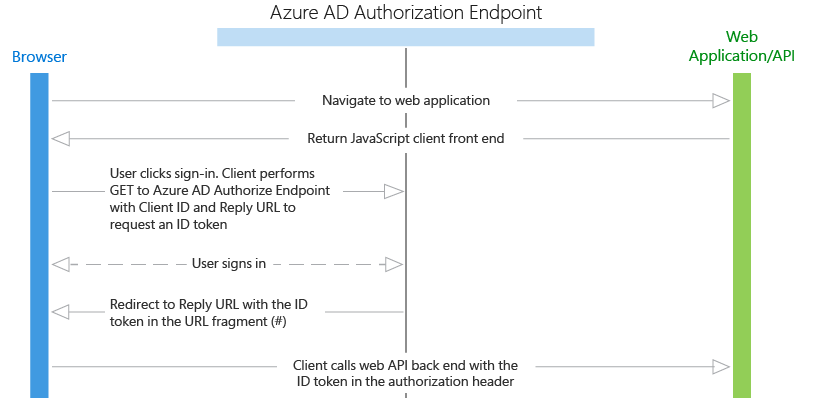
- The user navigates to the web application.
- The application returns the JavaScript front end (presentation layer) to the browser.
- The user initiates sign in, for example by clicking a sign in link. The browser sends a GET to the Azure AD authorization endpoint to request an ID token. This request includes the application ID and reply URL in the query parameters.
- Azure AD validates the Reply URL against the registered Reply URL that was configured in the Azure Portal.
- The user signs in on the sign-in page.
- If authentication is successful, Azure AD creates an ID token and returns it as a URL fragment (#) to the application’s Reply URL. For a production application, this Reply URL should be HTTPS. The returned token includes claims about the user and Azure AD that are required by the application to validate the token.
- The JavaScript client code running in the browser extracts the token from the response to use in securing calls to the application’s web API back end.
- The browser calls the application’s web API back end with the access token in the authorization header.