Using Google Charts in Angular 4 project, part 2
Integrate Google Charts and make reusable chart components
We previously saw how to use Google Charts in an classical HTML5 / Javascript page, now it’s time to see how we can make it work in an Angular 4 project. We will still use use the chart as sample (Google Pie Chart)
Let’s get started !
Step 1 :
Add the javascript library file in index.html :
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
Step 2 :
To make Google Charts more reusable as possible, let’s make a class named GoogleChartsBaseService that does the redundant job : loading the library and manage the callback that we described in the previous article:
declare var google: any;
export class GoogleChartsBaseService {
constructor() {
google.charts.load('current', {'packages':['corechart']});
}
protected buildChart(data: any[], chartFunc: any, options: any) : void {
var func = (chartFunc, options) => {
var datatable = google.visualization.arrayToDataTable(data);
chartFunc().draw(datatable, options);
};
var callback = () => func(chartFunc, options);
google.charts.setOnLoadCallback(callback);
}
}
As you can I added this instruction at the top : declare var google: any;
This is because with TypeScript, and Typescript doesn’t know the definition of google variable, so we declared it, corresponding to the global variable declared in Google Charts library. Typescript will be able to transpile it.
buildChart encapsulate the callback definition, the data mapping (Array to Datatable), and the setOnLoadCallback method call.
Step 3 :
Let’s make a PieChartConfig model to bind it’s configuration :
export class PieChartConfig {
title: string;
pieHole: number
constructor(title: string, pieHole: number) {
this.title = title;
this.pieHole = pieHole;
}
}
title member is the chart title
pieHole is corresponding to the ratio of radii between the hole and the chart (value from 0 to 1)
Step 4 :
Let’s build GooglePieChartService , this service will extends GoogleChartsBaseService
Because we use Typescript as you know, let’s add at the top : declare var google: any;
We need to encapsulate object google.visualization in a callback (arrow function works too) because this object is not set yet by the framework (during execution of setOnLoadCallback)
Here we are :
import { GoogleChartsBaseService } from './google-charts.base.service';
import { Injectable } from '@angular/core';
import { PieChartConfig } from './../Models/PieChartConfig';
declare var google: any;
@Injectable()
export class GooglePieChartService extends GoogleChartsBaseService {
constructor() { super(); }
public BuildPieChart(elementId: String, data: any[], config: PieChartConfig) : void {
var chartFunc = () => { return new google.visualization.PieChart(document.getElementById(elementId)); };
var options = {
title: config.title,
pieHole: config.pieHole,
};
this.buildChart(data, chartFunc, options);
}
}
Because it’s an injectable service (singleton), don’t forget to add it in providers array in app.module.ts
We built a base service and PieChartService, that means the logic is set in services and it provides more flexibilty in your app, we decoupled as much as possible Google Charts with our app
Step 5 :
It’s time to make reusable components
we need 3 parameters in input
1- Html id attribute of the div we want to fill with the chart
2- The chart configurations options
3- Data
Here we are:
import { Component, Input, OnInit } from '@angular/core';
import { GooglePieChartService } from './../../Services/google-pie-chart.service';
import { PieChartConfig } from './../../Models/PieChartConfig';
declare var google: any;
@Component({
selector: 'pie-chart',
templateUrl: './piechart.component.html'
})
export class PieChartComponent implements OnInit {
@Input() data: any[];
@Input() config: PieChartConfig;
@Input() elementId: String;
constructor(private _pieChartService: GooglePieChartService) {}
ngOnInit(): void {
this._pieChartService.BuildPieChart(this.elementId, this.data, this.config);
}
}
the pie chart conponent html file :
<div id="{{elementId}}" style="width: 800px; height: 400px;"></div>
We definitely have to declare them into app.module.ts as well
Step 6 :
Let’s add data, config and try !
We will build a component (named DashboardComponent) that display our reusable ours Pie charts and provide them data.
Ts file :
import { ComboChartConfig } from './../Models/ComboChartConfig';
import { Component } from '@angular/core';
import { PieChartConfig } from './../Models/PieChartConfig';
@Component({
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.css']
})
export class DashboardComponent {
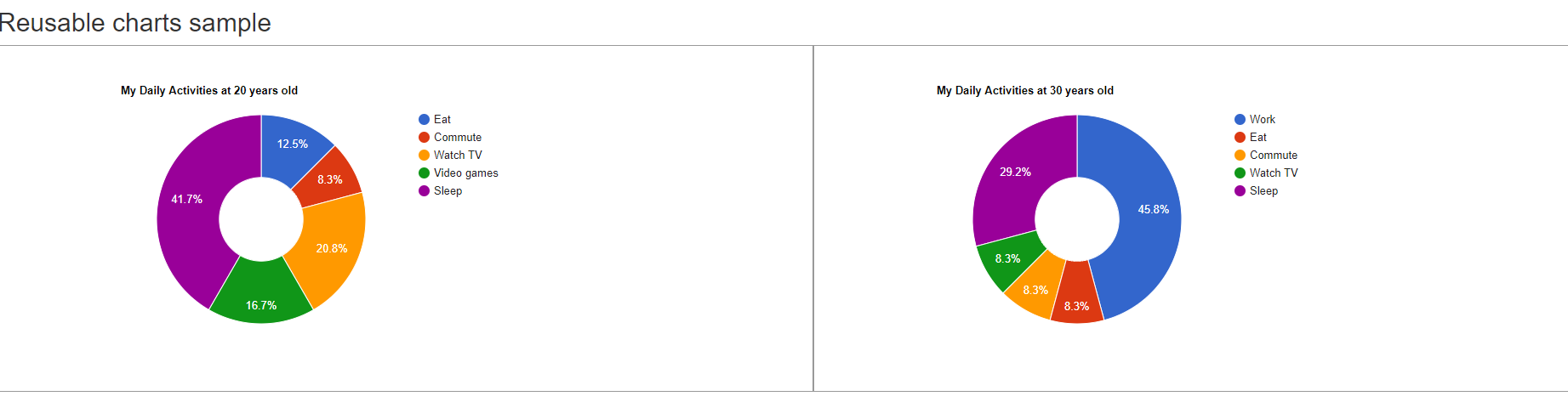
title = 'Reusable charts sample';
data1: any[];
config1: PieChartConfig;
elementId1: String;
data2: any[];
config2: PieChartConfig;
elementId2: String;
ngOnInit(): void {
//Piechart1 Data & Config
this.data1 = [['Task', 'Hours per Day'],
['Eat', 3],
['Commute', 2],
['Watch TV', 5],
['Video games', 4],
['Sleep', 10]];
this.config1 = new PieChartConfig('My Daily Activities at 20 years old', 0.4);
this.elementId1 = 'myPieChart1';
//Piechart2 Data & Config
this.data2 = [['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]]
this.config2 = new PieChartConfig('My Daily Activities at 30 years old', 0.4);
this.elementId2 = 'myPieChart2';
}
}
HTML file :
<h2>{{title}}</h2>
<div class="divTable">
<div class="divTableBody">
<div class="divTableRow">
<div class="divTableCell"><pie-chart [data]="data1" [config]="config1" [elementId]="elementId1"></pie-chart></div>
<div class="divTableCell"><pie-chart [data]="data2" [config]="config2" [elementId]="elementId2"></pie-chart></div>
</div>
</div>
</div>
And here is the associated css in dashboard.component.css
Don’t forget to declare that component into app.module.ts
And now …..
Awesome right? 🙂
Now you know how to make reusable Google Charts Angular 4 components! 🙂 🙂 🙂
Here the Url of the project if you want to test in your browser : http://demoangular4.azurewebsites.net/
If you want to get the complete source code you can find it there, you can also contribute! : https://github.com/AnthonyGiretti/Angular4-GoogleCharts