Postman I ❤️ you, but I met Thunder Client for Visual Studio Code ❤️❤️❤️
Introduction
My dear developer friends, I would like to share with you a little gem that I discovered a few days ago. You probably have to use Postman a lot, right? What if I told you about Thunder Client ?, an extension to Visual Studio Code allowing API calls to be made like Postman? I’ll give you a little demo in this post.
Installation and usage
Well, like every Visual Studio Code extension just go to the search bar and enter the name of the extension:

Once installed, click on the Thunder Client icon and continue on the “New request” button:

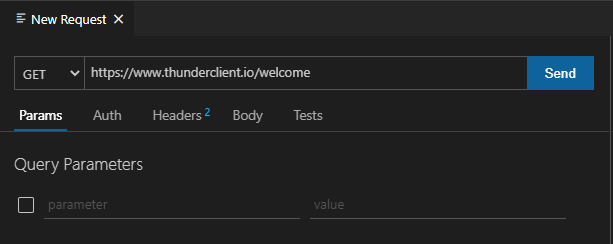
As postman Thunder Client allows you to add URL parameters :(QueryString):

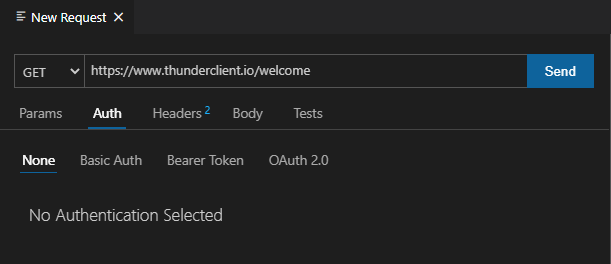
To also manage authentication parameters such as:
- Basic authentication (login / password)
- Bearer token
- OAuth 2.0

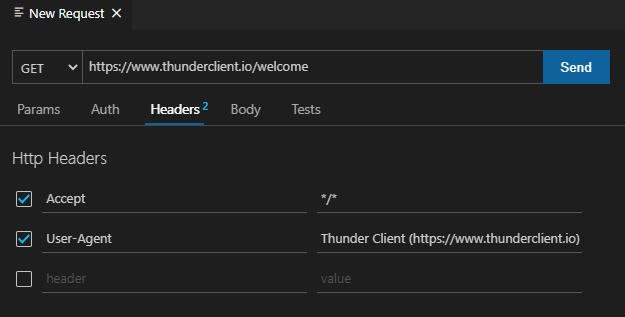
Add any header in the Request:

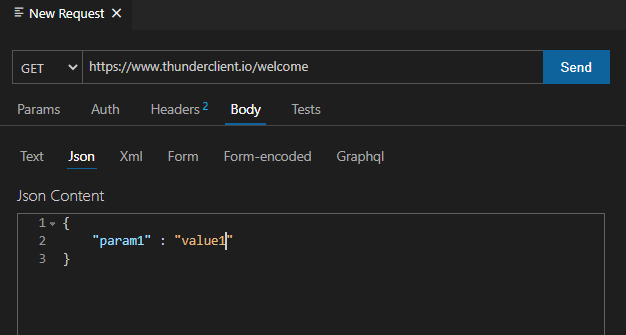
Obviously write in the body of the request in:
- JSON
- XML
- GraphQL
- Text
- Form encoded etc …

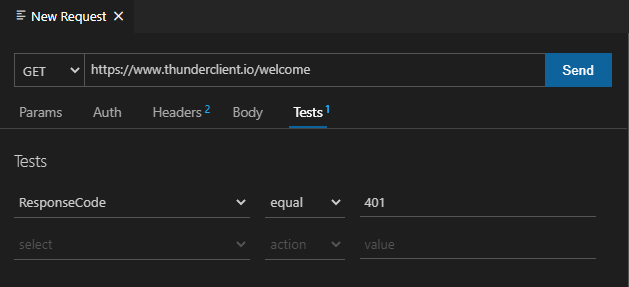
And finally to test header values:

All verbs are available in the dropdown list on the Url’s input and the result of the query shows up in the right panel:

Does it replace Postman ?
For simple scenarios yes you can do without Postman, however Thunder Client does not allow all the optimizations that Postman offers (proxy configuration etc.) and does not allow you to create variable scripts like Postman does. Otherwise it is extremely practical! I definitely recommend this extension for Visual Studio Code!
And you, what do you think ? 🙂
