Getting started with TsLint and tslint-consistent-codestyle in Angular 5+ projects, Part 1: Visual Studio Code
- Getting started with TsLint and tslint-consistent-codestyle in Angular 5+ projects, Part 1: Visual Studio Code
- Getting started with TsLint and tslint-consistent-codestyle in Angular 5+ projects, Part 2: VSTS builds integration
Introduction
This article will show you how to integrate TsLint and the consistent codestyle extension to your Angular solution in order to ensure consistent coding standards across your code base.
In this tutorial, Angular 5 and Visual Studio Code will be used.
Step 1
After setting your angular app, download TsLint for Visual studio code : https://marketplace.visualstudio.com/items?itemName=eg2.tslint
Step 2
Install the tslint-consistent-codestyle npm package. This package adds many useful coding rules not available with the native TsLint, such as naming-convention which allows you to control the way a variable, a function or really anything will be declared.
npm install --save-dev tslint-consistent-codestyle
Step 3
Replace the content of tslint.json by this content (you can edit these rules, they are only just a suggestion):
{
"rulesDirectory": [
"node_modules/codelyzer",
"tslint-consistent-codestyle"
],
"rules": {
"arrow-return-shorthand": true,
"callable-types": true,
"class-name": true,
"comment-format": [
true,
"check-space"
],
"curly": true,
"deprecation": {
"severity": "warn"
},
"eofline": true,
"forin": true,
"import-blacklist": [
true,
"rxjs",
"rxjs/Rx"
],
"import-spacing": true,
"indent": [
true,
"spaces"
],
"interface-over-type-literal": true,
"label-position": true,
"max-line-length": [
true,
140
],
"member-access": true,
"member-ordering": [
true,
{
"order": [
"static-field",
"instance-field",
"static-method",
"instance-method"
]
}
],
"no-arg": true,
"no-bitwise": true,
"no-console": [
true,
"debug",
"info",
"time",
"timeEnd",
"trace"
],
"no-construct": true,
"no-debugger": true,
"no-duplicate-super": true,
"no-empty": false,
"no-empty-interface": true,
"no-eval": true,
"no-inferrable-types": [
true,
"ignore-params"
],
"no-misused-new": true,
"no-non-null-assertion": true,
"no-shadowed-variable": true,
"no-string-literal": false,
"no-string-throw": true,
"no-switch-case-fall-through": true,
"no-trailing-whitespace": true,
"no-unnecessary-initializer": true,
"no-unused-expression": true,
"no-use-before-declare": true,
"no-var-keyword": true,
"object-literal-sort-keys": false,
"one-line": [
true,
"check-open-brace",
"check-catch",
"check-else",
"check-whitespace"
],
"prefer-const": true,
"quotemark": [
true,
"single"
],
"radix": true,
"semicolon": [
true,
"always"
],
"triple-equals": [
true,
"allow-null-check"
],
"typedef-whitespace": [
true,
{
"call-signature": "nospace",
"index-signature": "nospace",
"parameter": "nospace",
"property-declaration": "nospace",
"variable-declaration": "nospace"
}
],
"unified-signatures": true,
"variable-name": false,
"whitespace": [
true,
"check-branch",
"check-decl",
"check-operator",
"check-separator",
"check-type"
],
"directive-selector": [
true,
"attribute",
"app",
"camelCase"
],
"component-selector": [
true,
"element",
"app",
"kebab-case"
],
"no-output-on-prefix": true,
"use-input-property-decorator": true,
"use-output-property-decorator": true,
"use-host-property-decorator": true,
"no-input-rename": true,
"no-output-rename": true,
"use-life-cycle-interface": true,
"use-pipe-transform-interface": true,
"component-class-suffix": true,
"directive-class-suffix": true,
"ordered-imports": [
true,
{
"import-sources-order": "any",
"named-imports-order": "case-insensitive"
}
],
"naming-convention": [
true,
{"type": "default", "format": "camelCase", "leadingUnderscore": "forbid", "trailingUnderscore": "forbid"},
{"type": "method", "modifiers": "public", "format": "camelCase"},
{"type": "member", "modifiers": "private", "leadingUnderscore": "require"},
{"type": "type", "format": "PascalCase"}
],
"typedef": [
true,
"call-signature",
"property-declaration"
]
}
}
Step 4
Run the command:
npm run lint
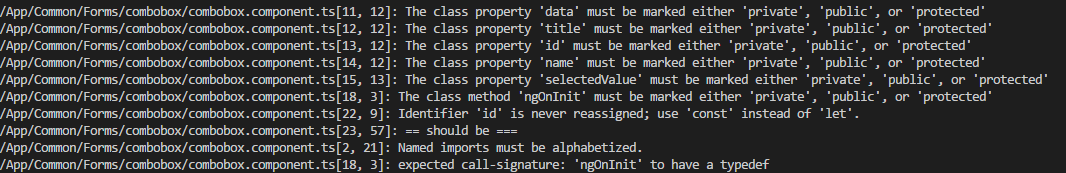
And check for errors in the terminal (some errors might not appear with Tslint extension)
Example:
Step 5
Fix the errors or edit your rules 🙂