Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Azure AD configuration
Introduction
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Introduction
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Azure AD configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Angular5 configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: WebAPI configuration
- Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Token lifetime management
We’ll see how to setup Azure for being consumed by a SPA, how to setup and include in claims, roles and groups and see where are defined clientId and the tenantId required by ADAL for the SPA.
Create an application
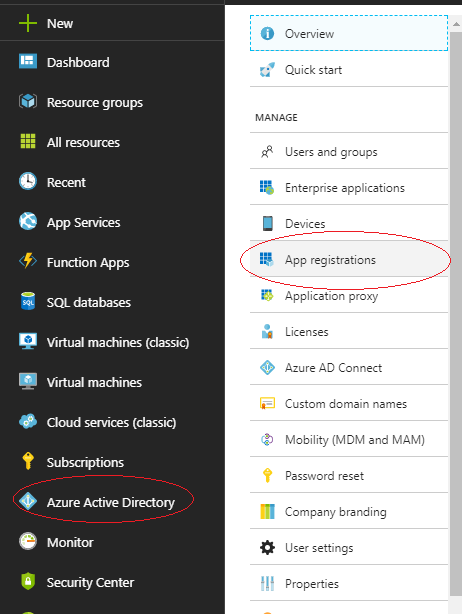
First step is to create an application in the Azure portal, to do this go to “Azure Active directory” then “App registrations”:
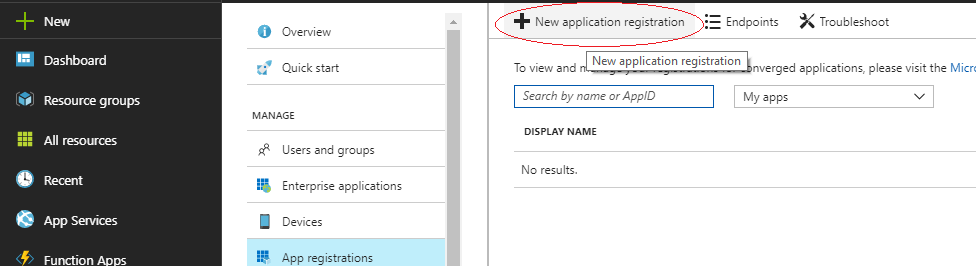
Then click on “New application registration”:
Add a name, application type and the login pahe URL:
Then the application will apear in the list:
The Application Id is the clientId required for your SPA, remember where to find it 😉
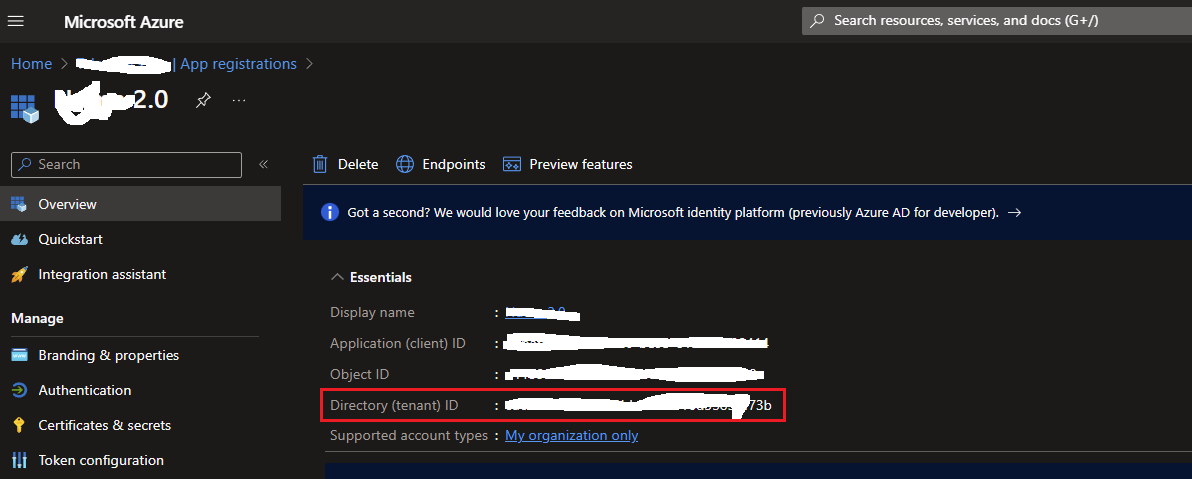
Finally, find your tenantId, it could be your tenantName like this: “yourtenantname@onmicrosoft.com” but it doesn’t work for all, because if your account email is not a Microsoft one, such as mine “anthony.giretti@gmail.com” it will be formatted as “anthonygirettigmail.onmicrosoft.com” won’t work at all, so I suggest you to use your tenant Guid that you can find there:
“Azure Active Directory -> App registrations-> your application (any one) -> Overview”
This is your tenantId required to setup the MSAL Authority property
Enabling users request access to the application
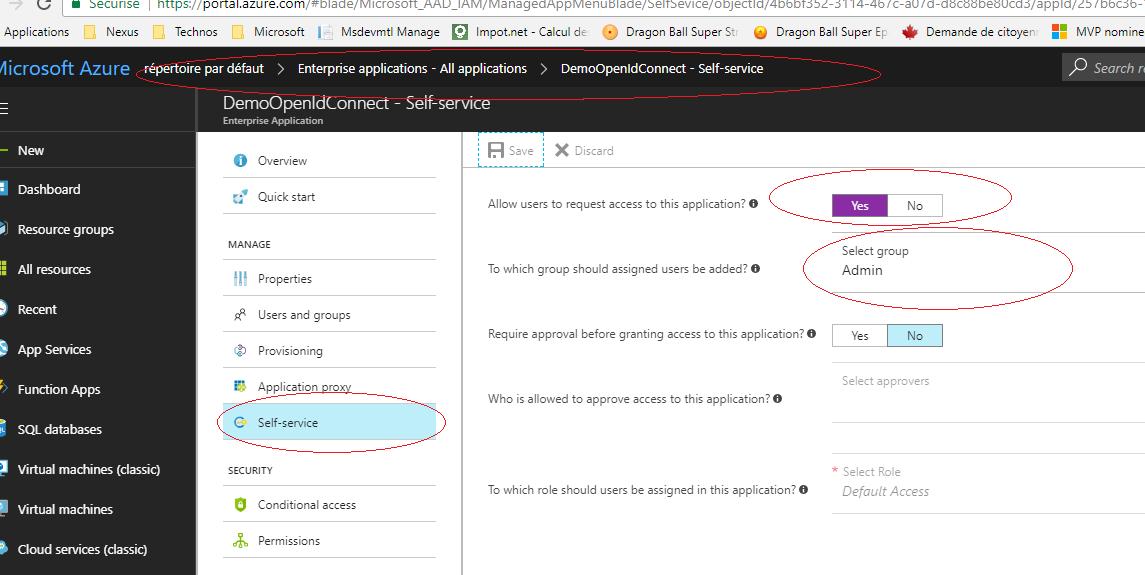
To do this go to: “Azure Active Directory -> Enterprise applications -> All Applications -> Self Service”
Then “Allow” users by selecting “Yes” and select a group for users asignations:
Enabling Implicit flow
To use it in a SPA you have to enable Implicit flow mode, here:
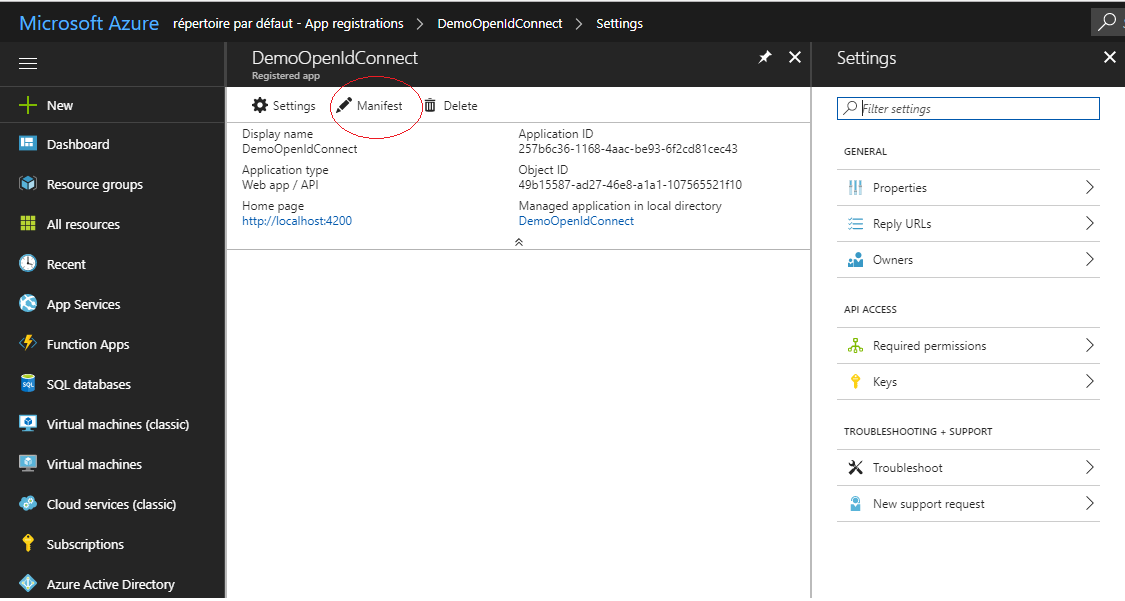
To do this, click on your application in the list, then click on “Manifest”:
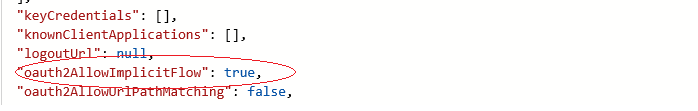
Find oauthAllowImplicitFlow property and set its value to true:
Assign a group to an user and add it in claims
Let’s go there:
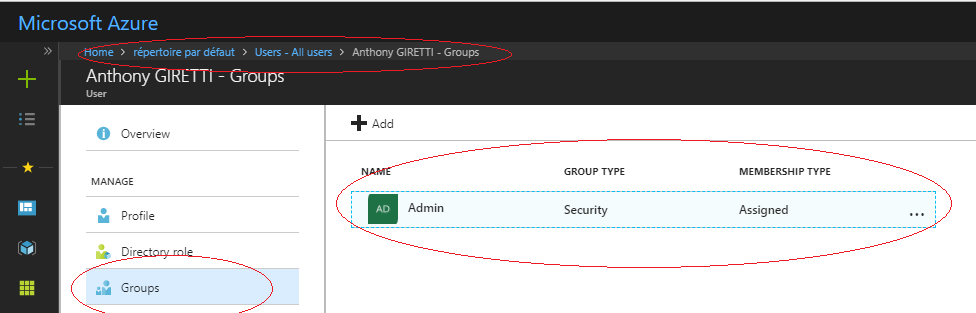
“Azure Active Directory -> Users -> All Users -> Select users in the list to edit them -> Groups”
Then go back to the “Application Manifest” and activate roles in claims by setting the property groupMembershipClaims to All:
Assign a role to an user and add it in claims
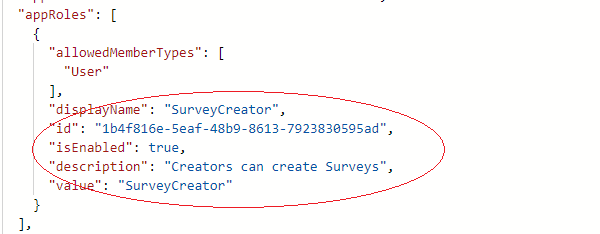
There is no UI to create a role, so you have to create them within the “Application Manifest”, like this:
You have to set isEnabled to true, displayName, id, description, value are up to you.
Now you have to assign it to users, and there is a UI for this here:
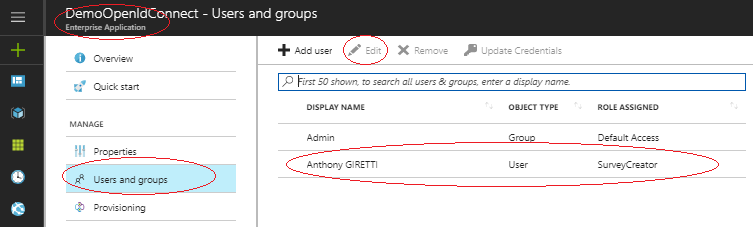
“Azure Active Directory -> Enterprise applications -> Users and groups”
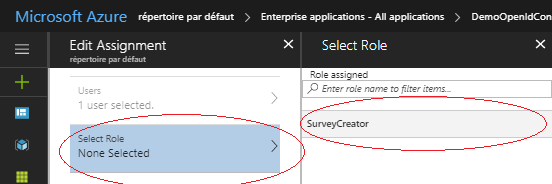
Select a user to edit then assign to him a role:
Set your SPA post login page (callback page)
There is a UI to do this, but you can go to “Manifest” to add callback pages like this:
You can set several URI, for example one callback URI for each environment of your SPA:
We just configured Azure AD 🙂
Let’s go to setup our Angular 5 app: Using OpenIdConnect with Azure AD, Angular5 and WebAPI Core: Angular5 configuration