Building real time charts with Angular 5, Google Charts, SignalR Core, .NET Core 2, Entity Framework Core 2 and SqlTable dependency, part 1
This series of articles aims to provide a proof of concept for building real time charts with latest technologies.
For your information this project can be reused on other projects Angular 5 and prior.
Before preparing the project, we will review the technologies used and others requirements.
Overview
All the following instructions are based on my GitHub project
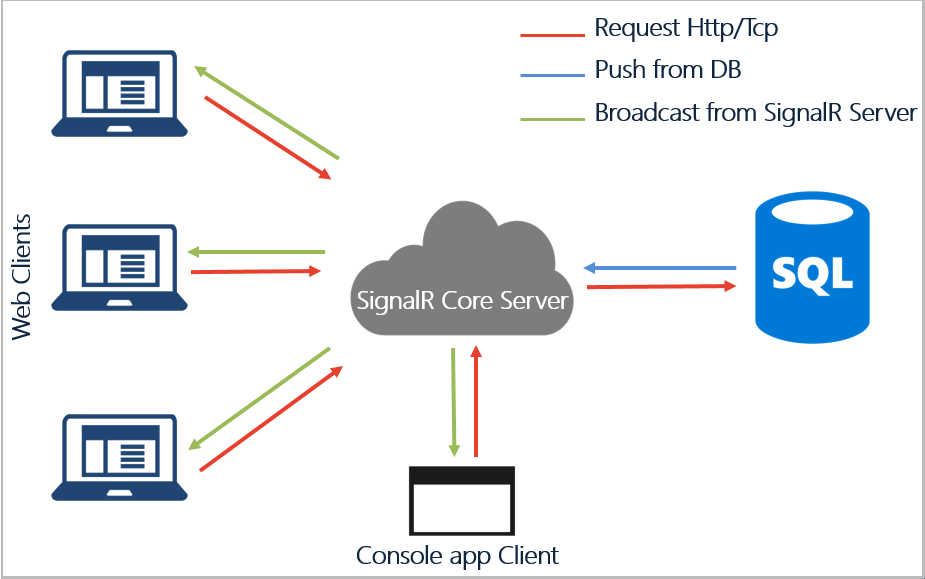
Here is the architecture of the project :
Database
Sql Server, localDb with Visual Studio 2017 is correct to make it work
Front End technologies
BackEnd technologies
- .NET Core 2
- SignalR Core
- EntityFramework Core
- EntityFramework Core for Sql Server
- SqlTableDependency
SignalR Core provides real time connection to database, and SqlTableDependency checks any changes on your Sql database and notify your app when changes occur.
Setup your environment
Enable service broker
The Service Broker object, built-in from SQL Server 2005, is to provide a database messaging tool for managing data flows between SQL Servers asynchronously, serialized, and transactional.
In our project it wil allow to notify you app on any changes that occur.
ALTER DATABASE SignalRDemo SET ENABLE_BROKER with rollback immediate
Create SQL table for the project
USE [SignalRDemo]USE [SignalRDemo]GO /****** Object: Table [dbo].[GaugesData] Script Date: 2017-12-30 14:51:37 ******/SET ANSI_NULLS ONGO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[GaugesData]( [Id] [int] NOT NULL, [Memory] [int] NOT NULL, [Cpu] [int] NOT NULL, [Network] [int] NOT NULL, CONSTRAINT [PK_GaugesData] PRIMARY KEY CLUSTERED ( [Id] ASC ) WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY] GO
Then populate table with data (minimum 0, maximum 100) for each field
Install Angular-CLI 1.6.3 or later
npm install -g angular-cli@1.6.3
Create an Angular 5 project
ng new myApp
Download and install the SignalR client side library
npm install @aspnet/signalr-client
Ensure you have installed required tools and SDK for Back End
You will need Visual Studio 2017 and .Net Core 2
Install required Nuget Packages
PM > Install-Package Microsoft.AspNetCore.SignalR -Version 1.0.0-alpha2-final PM > Install-Package Microsoft.EntityFrameworkCore -Version 2.0.1 PM > Install-Package Microsoft.EntityFrameworkCore.SqlServer -Version 2.0.1 PM > Install-Package SqlTableDependency -Version 6.1.0
Now let’s see in details how the .NET Core project works : part 2