Angular 2, 4 and 5 must have extensions for Visual Studio Code
You decided to develop with Angular 4 with TypeScript in Visual Studio Code ?
Good Choice ! 🙂
Here are the must have extensions !
For any installation : Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
1- Angular v4 TypeScript Snippets
ext install Angular v4 TypeScript Snippets
Usage :
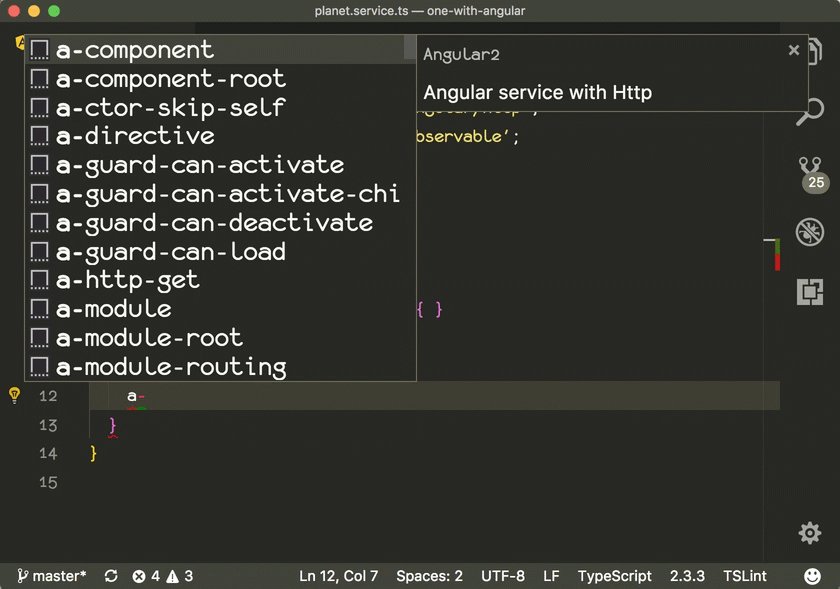
- TypeScript Angular Snippets
a-component // component
a-component-root // root app component
a-directive // directive
a-guard-can-activate // CanActivate guard
a-guard-can-activate-child // CanActivateChild guard
a-guard-can-deactivate // CanDeactivate guard
a-guard-can-load // CanLoad guard
a-http-get // http.get with Rx Observable
a-httpclient-get // httpClient.get with Rx Observable
a-module // module
a-module-root // root app module
a-module-routing // routing module file (forChild)
a-output-event // @Output event and emitter
a-pipe // pipe
a-route-path-404 // 404 route path
a-route-path-default // default route path
a-route-path-eager // eager route path
a-route-path-lazy // lazy route path
a-service // service
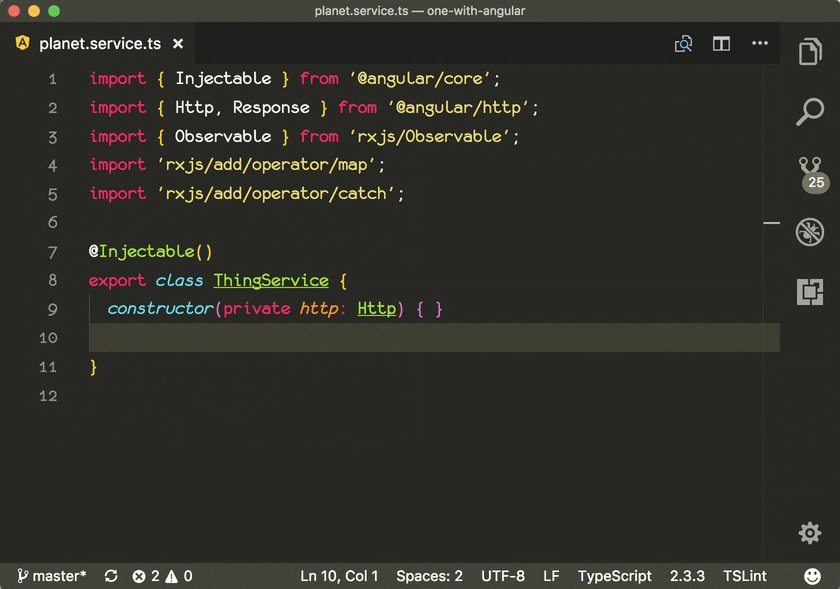
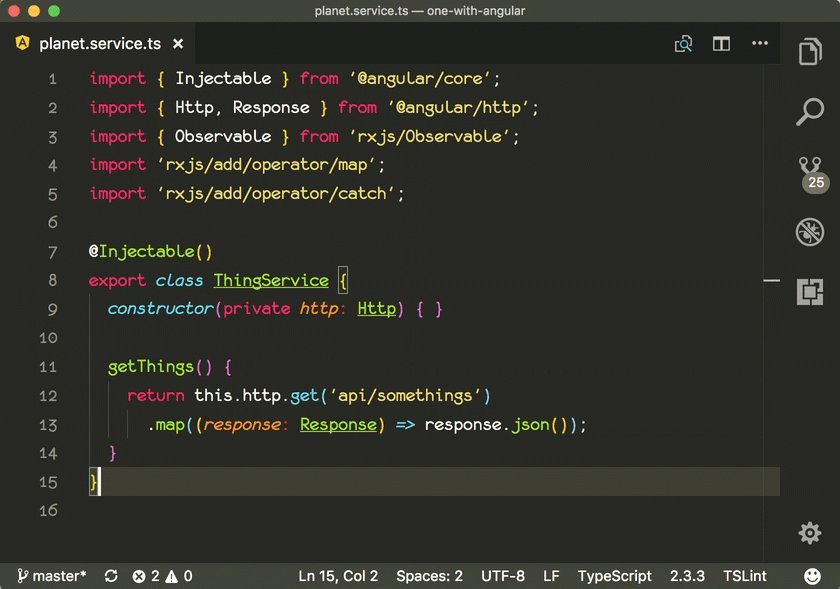
a-service-http // service with Http
a-service-httpclient // service with HttpClient
a-ctor-skip-self // angular ngmodule's skipself constructor
a-subscribe // Rx Observable subscription-
TypeScript RxJS Snippets
rx-observable // Rx Observable import
rx-subject // Rx Subject import
rx-replay-subject // Rx ReplaySubject import
rx-behavior-subject // Rx BehaviorSubject import
rx-add-operator // Rx add operator import
rx-add-observable // Rx add observable import-
HTML Snippets
a-class // [class] binding
a-select // <select> control
a-style // [style] binding
a-ngClass // ngClass
a-ngFor // *ngFor
a-ngForAsync // *ngFor with async
a-ngIf // *ngIf
a-ngIfElse // *ngIf with else
a-ngModel // ngModel
a-routerLink // routerLink
a-routerLink-param // routerLink with a route parameter
a-ngStyle // ngStyle
a-ngSwitch // ngSwitch
a-prej // <pre>{{model | json}}</pre>
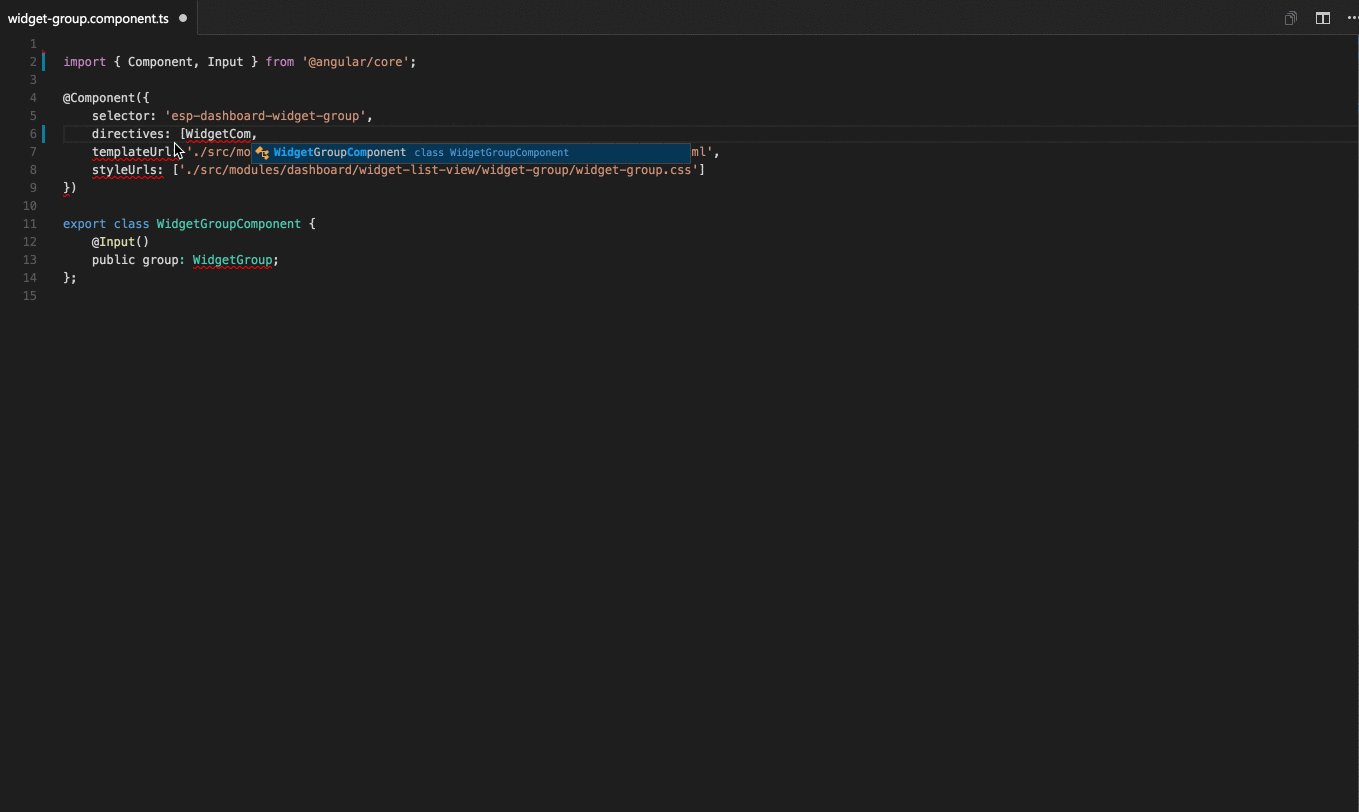
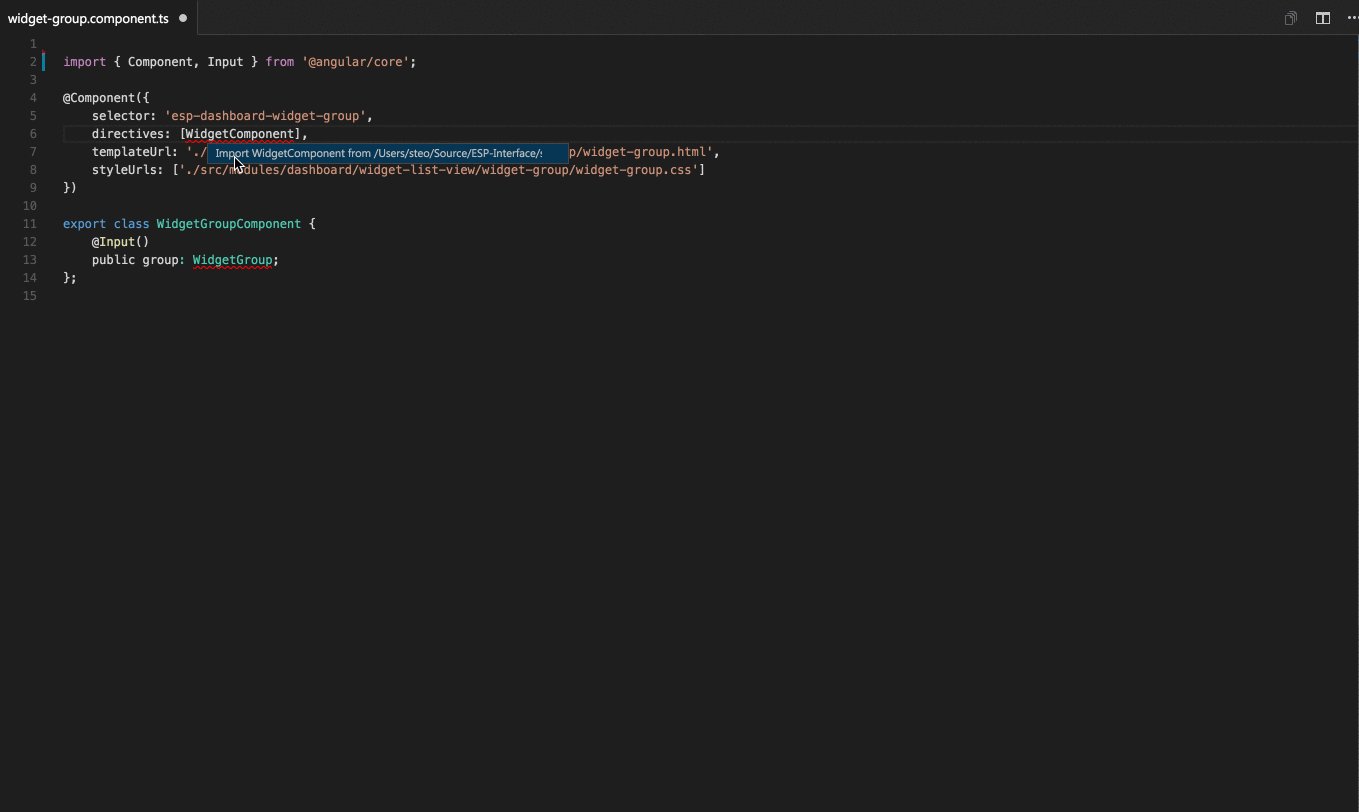
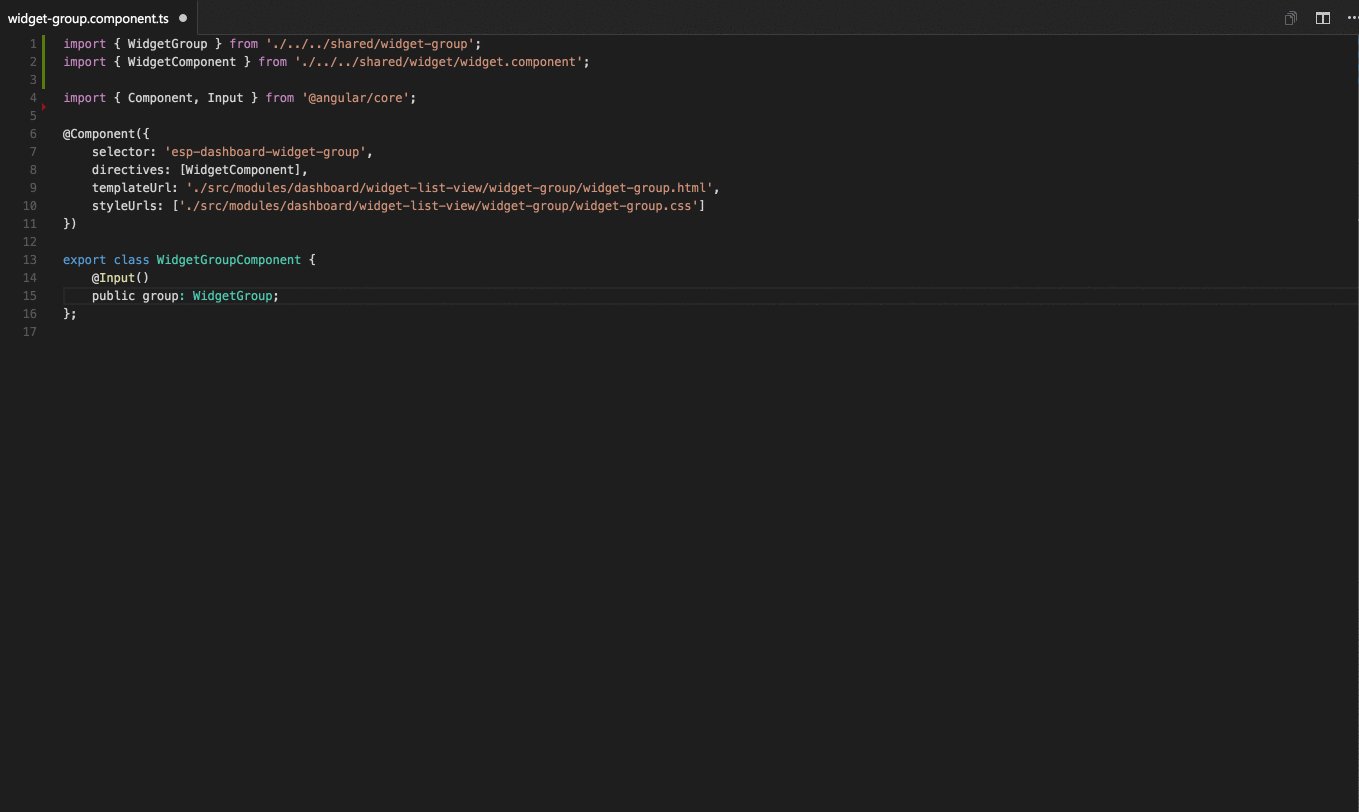
a-preja // <pre>{{model | async | json}}</pre>2- Auto Import
Installation :
ext install auto import
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.

3- Debugger for Chrome
Installation :
ext install debugger-for-chrome
Supported features :
- Setting breakpoints, including in source files when source maps are enabled
- Stepping, including with the buttons on the Chrome page
- The Locals pane
- Debugging eval scripts, script tags, and scripts that are added dynamically
- Watches
- Console
Unsupported scenarios :
- Debugging web workers
- Any features that aren’t script debugging.
Demo :

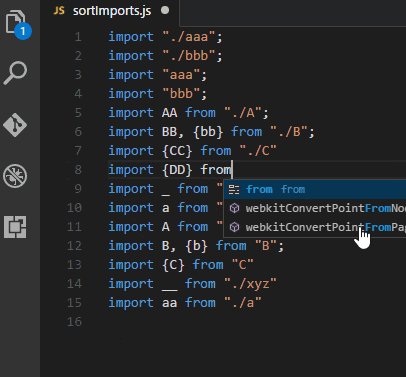
4- Path Intellisense
A Visual Studio Code plugin that autocompletes filenames.
Installation :
ext install path-intellisense
Demo :
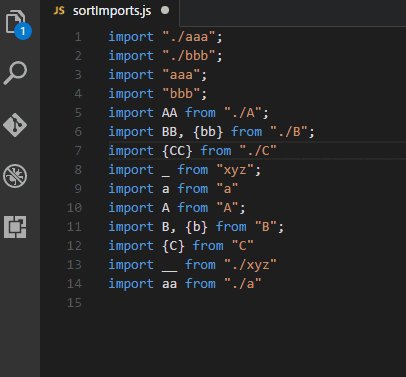
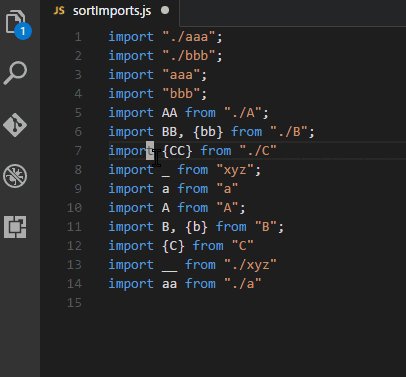
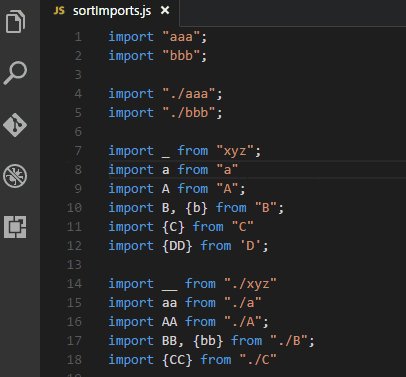
5- sort-imports
Sort ES6 imports for JavaScript and TypeScript automatically.
Installation :
ext install sort-imports
Demo :
6- Visual Studio Team Services
This extension allows you to connect to Team Services and Team Foundation Server and provides support for Team Foundation Version Control (TFVC). It allows you to monitor your builds and manage your pull requests and work items for your TFVC or Git source repositories. The extension uses your local repository information to connect to either Team Services or Team Foundation Server 2015 Update 2 (and later).
Installation :
ext install team
For configuration tutorial, please check my previous article here : http://anthonygiretti.com/2017/05/29/how-to-configure-visual-studio-code-with-visual-studio-team-services/
7- vsc-angular-cli
This extension allows to run angular-cli commands from command panel
Installation :
ext install vsc-angular-cli
Supported commands (by now):
- ng new
- ng doc
- ng lint
- ng serve
- ng versio
- ng format
- ng e2e
- ng completion
- ng generate
- ng test
- ng help
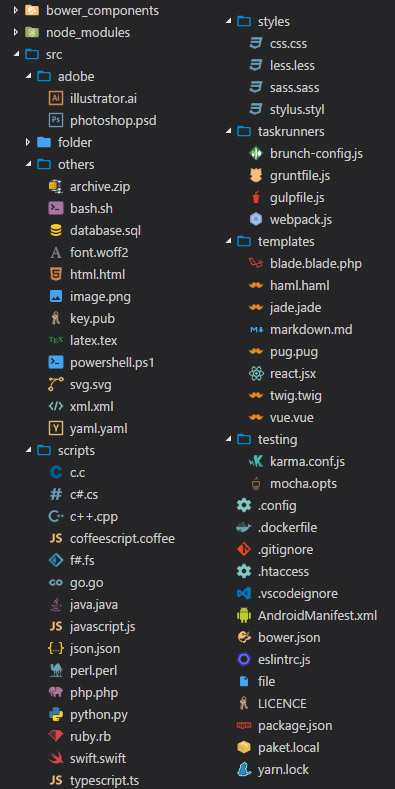
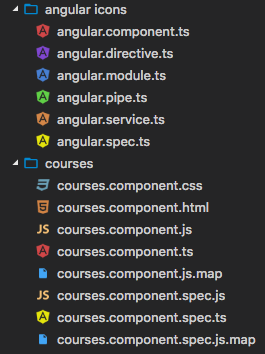
8- VSCode simpler Icons with Angular
This extension is a simpler icon pack than the big pack of icons vscode-great-icons.
Personnal icon theme, to group javascript style (typescript, coffee…) into one only icon, css style (less, sass …) into on only icon etc …
Installation :
ext install vscode-great-icons
Demo :
Are you ready to ;ake your fiest Angular 4 app with Visual Studio Code ? 😉