How to configure Visual Studio Code with Visual Studio Team Services?
You work with the amazing Visual Studio Code and you want to manage your source code in Visual Studio Team Services?, I’ll show you how to!
1- If you don’t have it, you need to subscribe to Visual Team Services, here is the Microsoft documentation:
2- Download Visual Studio Team Services in Visual Studio extensions search menu :
3- Close / Open Visual Studio Code (if Visual Studio Code doesn’t reload after installation of Team Services), you should see this menu on the left bottom of VS Code :
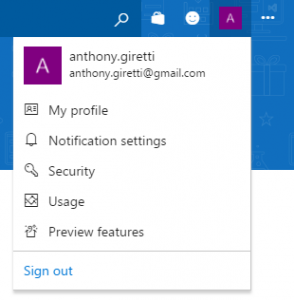
4- Go online to your Visual Studio Team Services account, in top right , open the your account menu and click on “Security” :
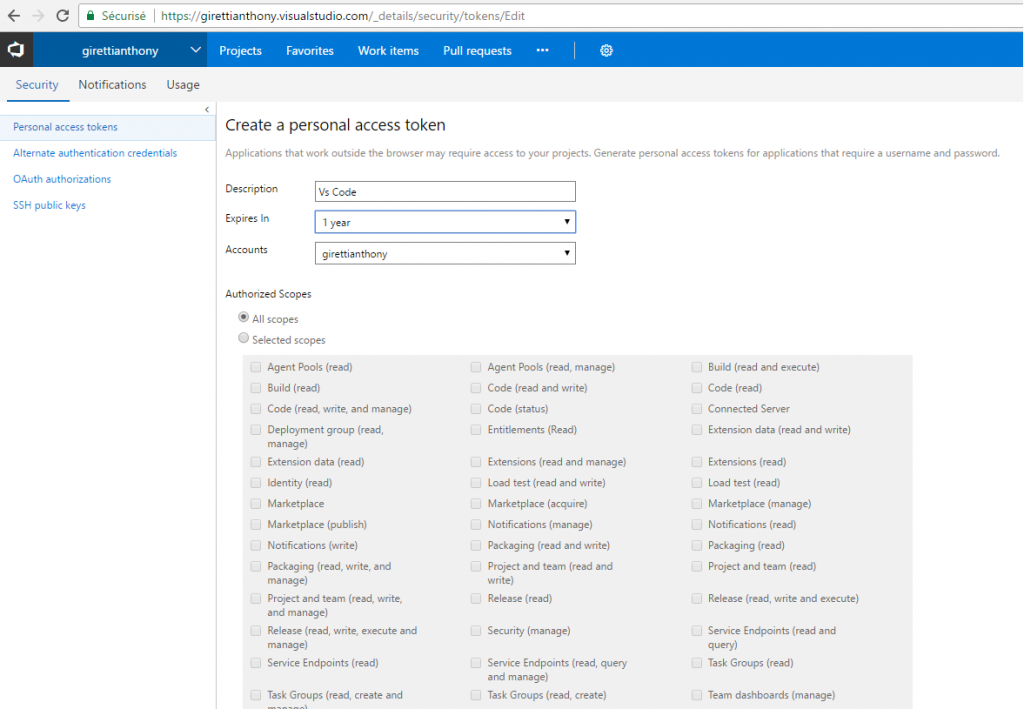
5- You have to configure a security token access for your Visual Studio Code :
- Select “Personal acces tokens”
- Set a description
- Select an expiracy delay (1 year is the max)
- Select your account in the list if you have more than one account
- Select all scopes if you want to ;amange everything with this access token, else choose what want to allow
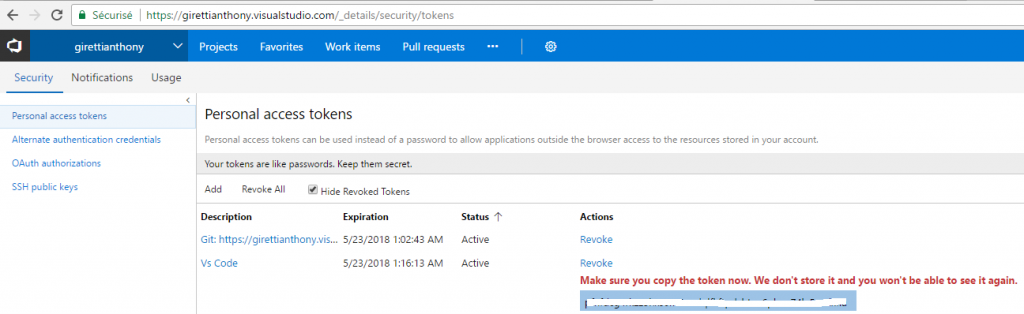
6- Save your settings, then save the displayed token, the token will be displayed once for security reasons
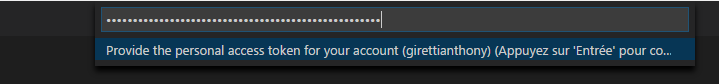
7- In Visual Studio Code, click on “Teams” on the bottom left and paste in the input box that appears in the top your token :
8- Now you might be able to deal with your code, your repository (project in Visual Studio Team Services) will appear and replace “Teams” button
For example if you are using GIT, you will be able to Clone, Pull, Commit etc….