WallabyJs, a smart unit tests runner!
Wallaby.js is a smart runner JavaScript tests and it’s super fast, it runs continuously your tests.
It reports the results directly into your code editor immediately when you change your code, we take example by Visual Studio 2.1 and the Jasmine framework for testing.
Step 1: Install WallabyJs
In our case, we’ll use Visual Studio 2013 to download the addon for Visual Studio WallabyJs here.
Caution : must have at least 4 update for Visual Studio 2013 to be compatible.
Step 2: Configuring WallabyJs
To set the execution environment of WallabyJs, configure three things:
- The path to the JavaScript files functions you want to test
- The path to the Javascript test files
-
Javascript framework you want to use (WallabyJs supports Jasmine, Mocha, QUnit)
To do so we must create a json file to the root of your web project, I recommend naming like this: wallaby-jasmine.json, this will visually easily identify our configuration file :
{
"files": [ "Scripts/*.js" ],
"tests": [ "Scripts/tests/*.spec.js" ],
"testFramework": "jasmine@2.1.3"
}
The properties “files” and “tests” are arrays, you can put as many files as you want to test, “files” for files containing the test, “tests” for files of unit tests to execute.
You can also select with * all files in a directory you want.
Finally, the framework used in the latest WallabyJs Jasmine is version 2.1.3, you can check here syntax Jasmine.js 2.1 here: http://jasmine.github.io/2.1/introduction.html
Note: With the Framework Jasmine, the name of test file must end with .spec.js
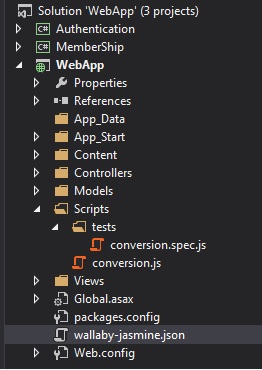
Overview of web project:
Conversion.js (library to be tested)
var Conversion = {
livreVersKilo: function (livres) {
if (isNaN(livres)) {
throw "ValeurLivreIncorrecte";
}
return livres / 2.2;
}
};
conversion.spec.js (fichier de tests)
/// <reference path="../conversion.js" />
// Specs
describe("The conversion library", function () {
describe("Pound to kilogram conversion", function () {
it("Should multiply the number of pounds per 2.2", function () {
expect(Conversion.livreVersKilo(22)).toBe(10);
});
it("Should not multiply the number of pounds per 2.2", function () {
expect(Conversion.livreVersKilo(22)).not.toBe(9);
});
it("Should throw an exception if the input is not numeric", function () {
var foo = function () {
Conversion.livreVersKilo("abc");
};
expect(foo).toThrow("ValeurLivreIncorrecte");
});
it("Should throw an exception if the input is not numeric", function () {
var foo = function () {
Conversion.livreVersKilo("1");
};
expect(foo).toThrow("ValeurLivreIncorrecte");
});
});
});
Step 3: Start Wallaby Js
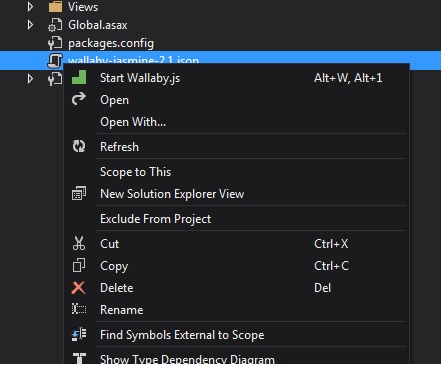
To do this, stand on the wallaby-jasmine.json file, right-click and do “Start WallabyJs” :
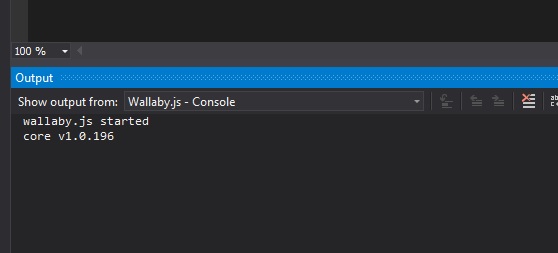
If the boot fails, you will be notified in this case to verify the information your configuration file, otherwise if successful the following message:
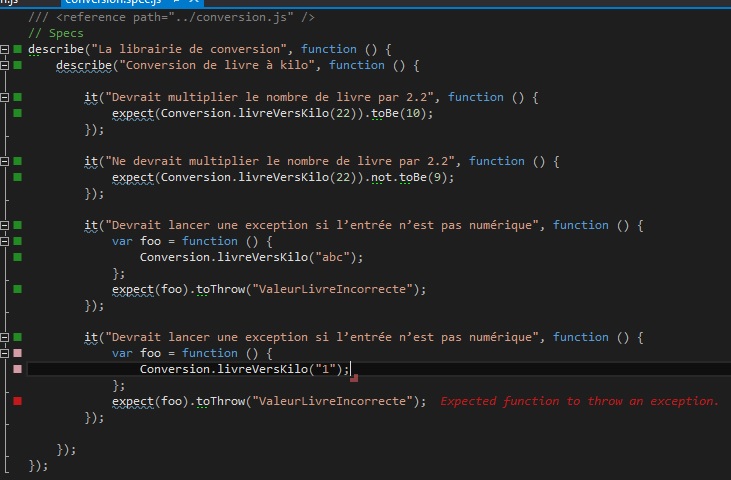
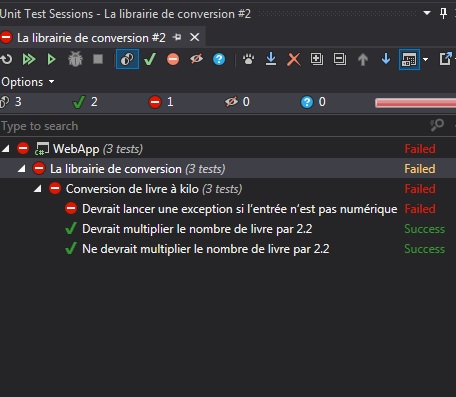
From the start, WallabyJs will execute unit tests, the files tests will show green or red square (+ red message on failure) based on the test results:
Step 4: Add, edit tests
Once you edit your files from unit tests, WallabyJs will restart the tests without any action from you, same as you change your Javascript functions to be tested, WallabyJs will detect this and will also run unit tests.
To see a demo of WalabyJs in action watch the video here
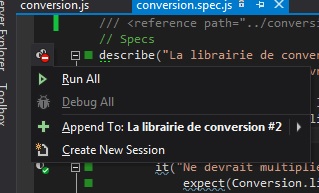
Bonus for those with ReSharper :
Happy owners of ReSharper will be able to enjoy an additional feature:
Indeed other icons will appear in your test files, much like NCrunch, it is possible to launch the unit test in windowed mode :
So, what do you think? 🙂
Important detail : it’s not free unfortunately!
For the price, it’s here.