How to easily create stubs through a fake API with Azure Functions and Json Generator?
You have probably already had the following problem: a front-end developer sometimes had a hard time making progress as the back-end developer was falling behind to deliver its APIs.
This has been personally my case lately.
Microsoft introduced the Azure Functions a few weeks ago and it gave me an idea …
Why not providing to the front-end developer real APIs with fake data exposing the real data contracts the time that the back-end developer can deliver the final APIs?
The advantage is that productivity is greatly improved because:
– Creating fake APIs in Azure is very simple and fast
– Being a simple Url to replace with the definitive later, the code of the front-end developer is much less polluted without these data stubs files and services stubs created for the occasion.
– Still being a real API call, the front-end developer can handle http errors, empty data etc …
I also like to use Json Generator to generate my stubs, we will use it in this article.
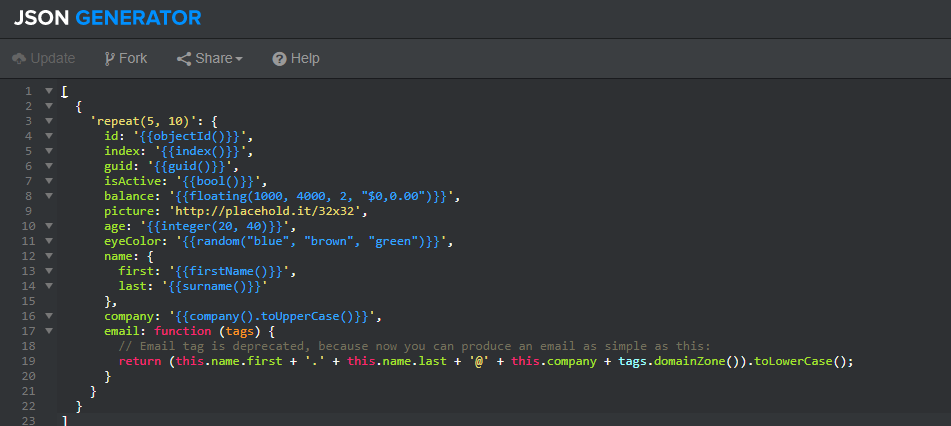
Generate your stubs with Json Generator
Define your contract and generate it randomly, Json Generator manage many kind of data, and it’s able to generate then randomly :
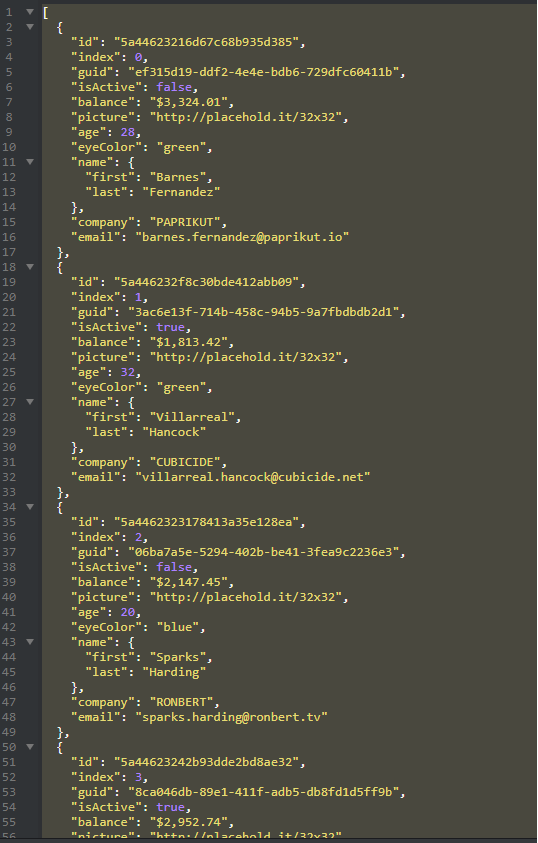
Then generate data :
Here we are ! we have our stub data, now copy paste it we will use it a bit later…
Create an Function App in Azure
We have to create an Function App (finally an Url that will serve our fakes APIs)
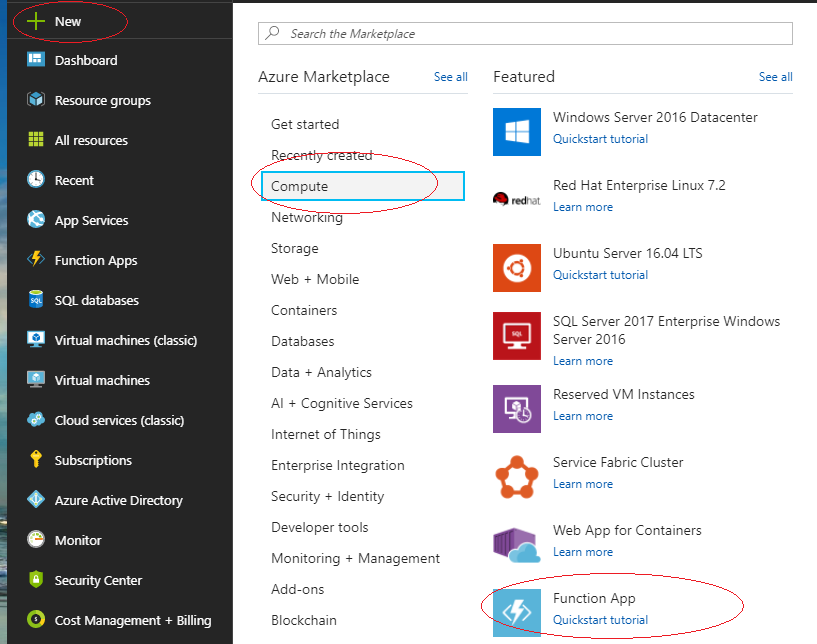
Click on “New”, then “Compute”, then “Function App”
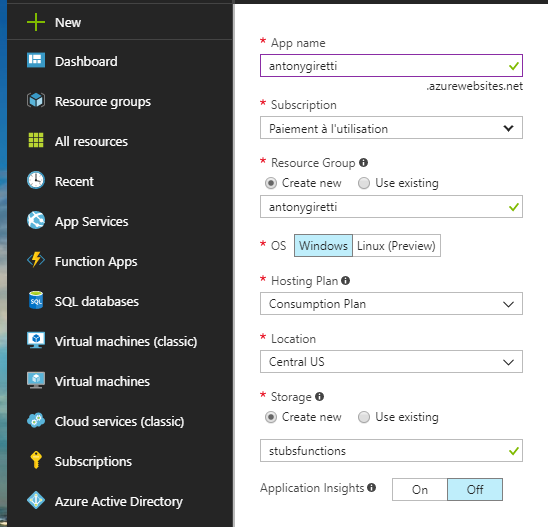
Create your function App like this :
App name will be your base url, add it into a resource group and select or create a storage for this.
Your Function App is now created, let’s create an API….
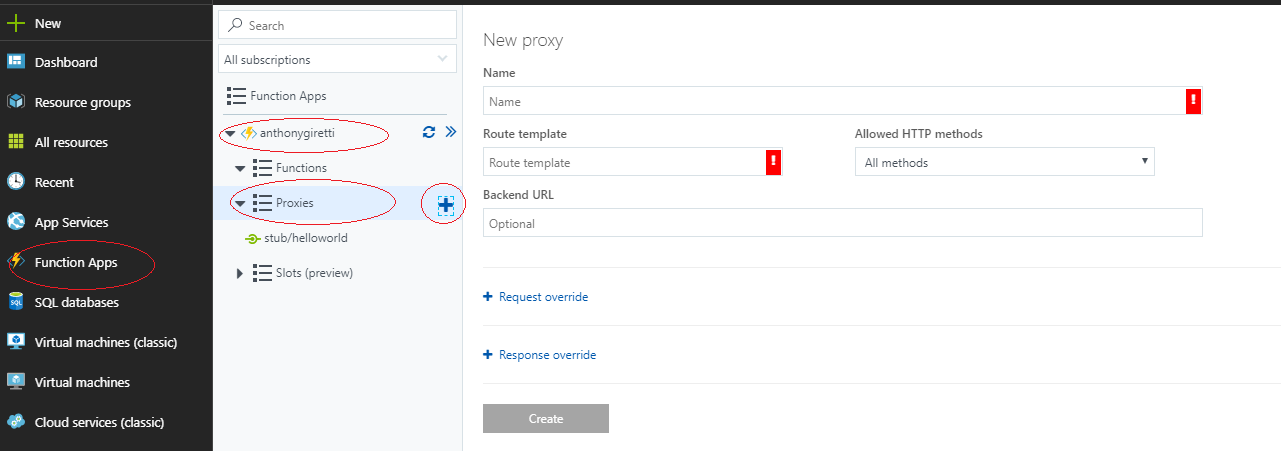
Click on Function Apps, select the one you just created and click on “+” (new proxy)
Set up your proxy (API)
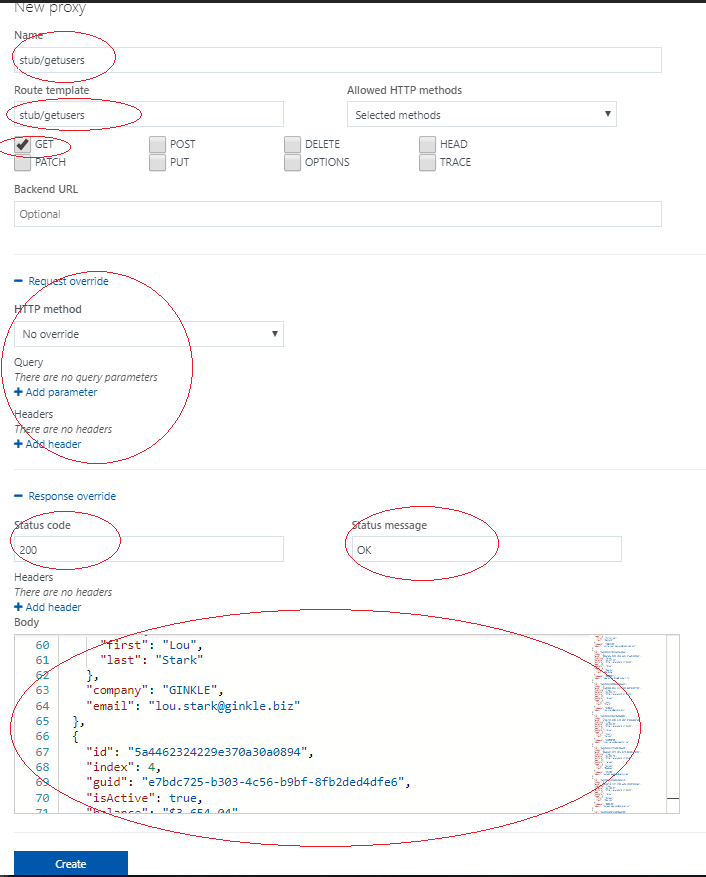
I encourage to name your proxy same as your url for more readability, you can choose Http methods you want to use.
You can allow request parameters if you want, and you can for sure select the kind of response you want to send.
If you want to simulate a Http 200 OK, set it up in “response override”, you can also simulate a 404 or other kind of errors… it’s up to you ! 🙂
Don’t forget to paste your stub data if you chose 200 OK 🙂
Here we are !
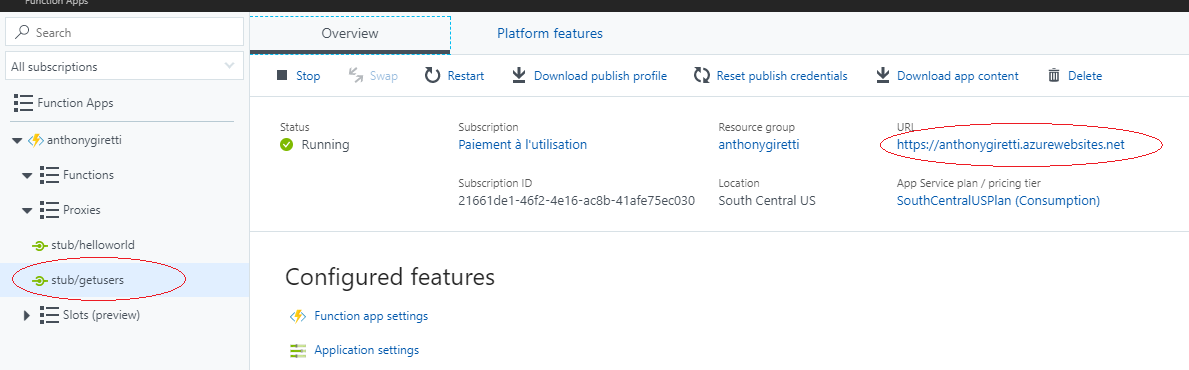
What’s the Url of my fake API ?
Just click on the left menu on “Proxies”, you’ll see your base Url, then you have to merge it with the route template you set up just before, if you set it up as the route template you can remember easily the complete url because it’s mentionned in left menu :
So the complete Url is : https://anthonygiretti.azurewebsites.net/stub/getusers
Try it ! 🙂